Discordがあまり得意でないことの一つは、活気に満ちたカラフルなテキストチャット体験です。テキストチャットはありますが、内蔵のカラーコマンドはなく、一見すると「ファンシー」なテキストを作成する方法もありません。プレーンテキストはすぐに退屈になりがちですが、テキストの色を変える方法はいくつかあります。
この記事では、Discordのテキストチャットに太字の色を追加して、あなたや友達にとってよりエキサイティングで目を引くものにする方法を紹介します!
Discordのテキスト色付けの仕組み
Discordでテキストに色を付ける鍵は、インターフェースを構築するためにJavascriptが使用され、「Solarized Dark」というテーマと「highlight.js」というライブラリが使われていることです。Discordサーバーにログインすると、表示されるページは「highlight.js」を含む一連の洗練されたJavascriptプログラムによってレンダリングされます。
Discordのネイティブユーザーインターフェースはテキストの色付けをサポートしていませんが、基盤となるJavascriptエンジンは「highlight.js」スクリプトを実行しています。テキストチャットにコードスニペットを挿入することで、他のユーザーのテキストチャットウィンドウに表示される単語の色やハイライトを変えることができます。
注意:ブロックコードを使用した結果は見た目が異なります。一部のコードはテキストをハイライトし、 他のコードは色を付けます。ほとんどのコードはメッセージの前または周囲に英数字の文字(– / + / ` / [ ] / その他)を使用する必要があり、その文字はメッセージに含まれます。たとえそれを望まなくても。
特定のテキストの色を変更するためには、そのテキストをコードブロックに囲む必要があります。この手順は、あなたのテキストを中央のブロックとする三行のテキストブロックです。
Discordにカラーテキストを入力する
テキストを入力する基本的な方法は二つあります。一つ目は、コンピュータにさまざまなテキストカラーのコードが含まれたテキストファイルを持っていることで、この方法でアクセスし、使用したいセグメントを切り取って貼り付けることです。
もう一つの方法は、Discordチャットエンジンに直接コードブロックを行単位で入力することです。一行をタイプしたら、「Shift + Enter」を押して、メッセージをDiscordに送信せずに新しい行を作成します。二行目をタイプして、再度「Shift + Enter」を押します。その後、三行目を入力して「Enter」を押してDiscordに送信します。
コードブロックメソッドにはいくつかの制限があります。まず、色を付けたい各行のテキストについてこれを行う必要があります。コードを使用して単に色をオンまたはオフにすることはできません。第二に、テキストはほとんどの場合、Discordサーバー上のボックスに表示されます。コードによって異なります。
ここでは、Discordでテキストに色を付けたりハイライトしたりする方法を説明します。
「バッククオート」シンボルを使用してDiscordを色付けする
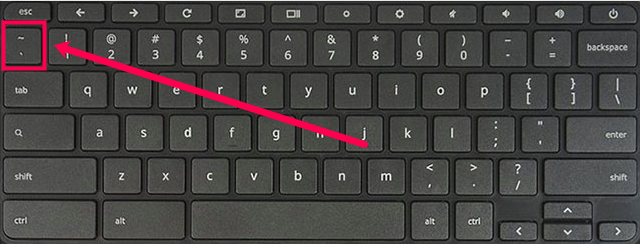
Discordで任意のテキストに色を付けるには、キーボードの左上隅にある「バックティック」(グレイアクセント)シンボルを使用する必要があります。これは「チルダ」シンボルと一緒にあります。

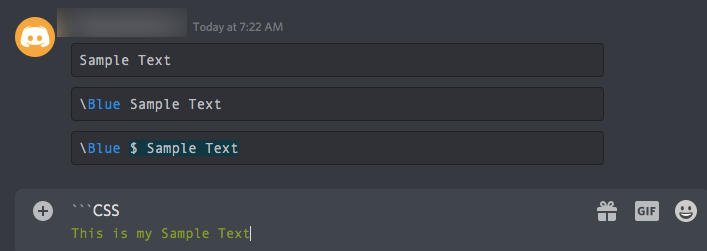
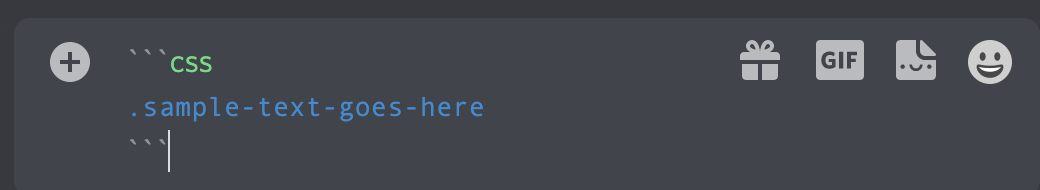
- コードブロックの最初の行は、三つの「バックティック(グレイアクセント)シンボル(
```)」で始まり、その後に「コードフレーズ」が続きます。これによりSolarized Darkテーマが表示する色を決定します。

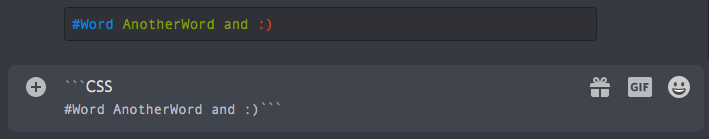
注意:上の画像の「css」コードフレーズは、あなたの望む結果に応じて異なります。次のセクションでコードフレーズの色/ハイライトオプションを参照してください。
- 二行目は、通常通りに入力したテキストになります。「Shift + Enter」を押して新しい行を作成します。「Enter」ボタンだけを押すとメッセージが送信されます。

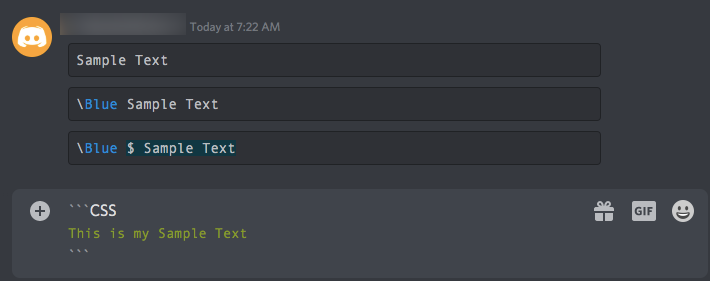
- コードブロックの三行目は、さらに三つの「バックティック/グレイアクセントシンボル」である必要があります。この行は、期待する結果に関係なくめったに変更されず、次のようになります:

- 「
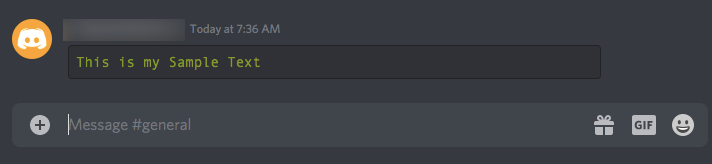
``` css」というコードフレーズを使用したため、あなたのテキストは次のように表示されるはずです:

あなたのDiscordテキストカラーオプション
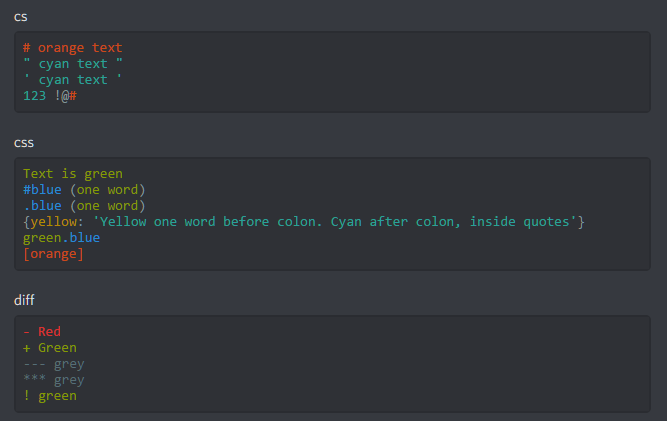
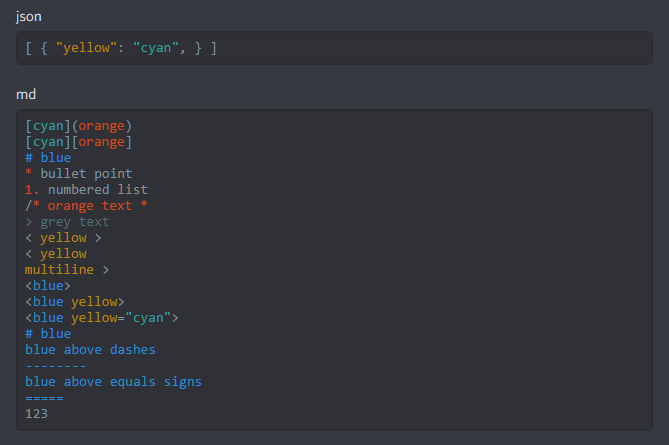
highlight.jsコードは、デフォルトの灰色に加えて、いくつかの色/ハイライトにアクセスすることを可能にします。前述のように、一部のコードは色でハイライトし、他のコードはテキストに色を付けます。一部は両方を行い、他はメッセージの前に特殊な文字を必要とします。これらを習得すれば、マークダウンコードは非常に理解しやすくなるので、遊んでみて新しいものを見つけてみてください。
Discordカラーコードとその外観のサンプル
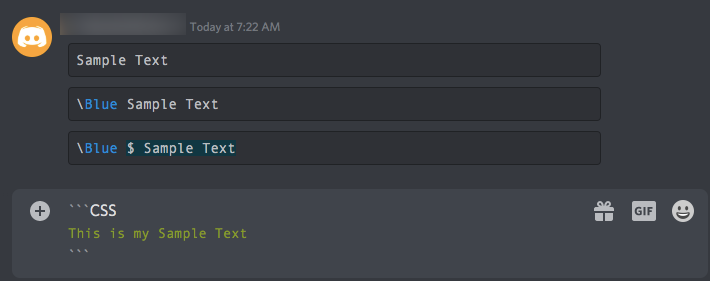
- ボックス内のプレーングレー:
このコードは、メッセージを通常の表示ではなくボックス内に配置します。```Sample Text```

- ボックス内の薄緑色と濃緑色のハイライト:
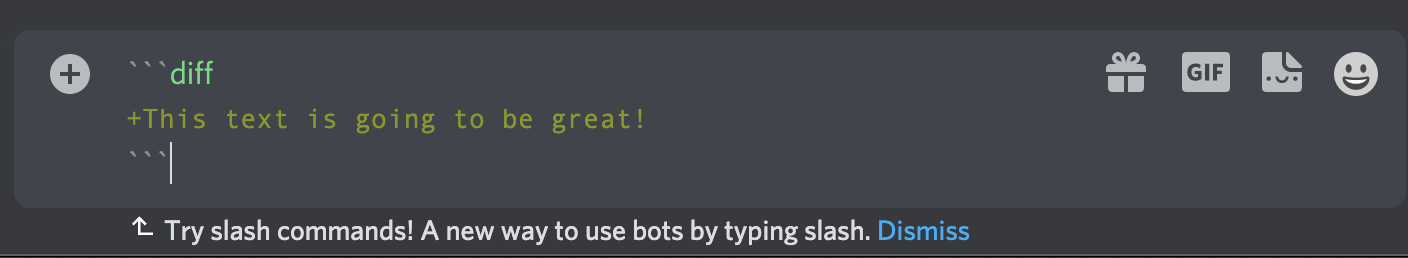
結果は、ボックス内の薄緑色のテキストに濃緑色のハイライトが付いていますが、メッセージには「+」も含まれます。```diff
+Sample Text
```
コードフレーズ「diff」は、メッセージの前に「plus」記号がないと機能しません。

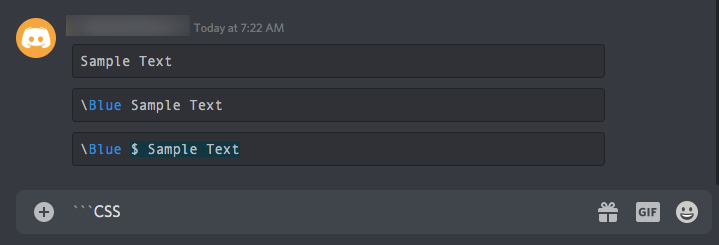
- ボックス内の薄青色:
結果は、ボックス内の薄青色のテキストですが、メッセージには「引用符」も含まれます。```json
"Sample Text"
```
コードフレーズ「json」は、中央の行にテキストの周りに引用符がないと機能しません。

代替オプション #1:「json」の代わりに「css」を使用し、メッセージの前にハイフンの代わりに「[ ]」を追加します。
代替オプション #2:「json」の代わりに「fix」を使用し、メッセージの前にハイフンを削除します。 - ボックス内のシアン色:
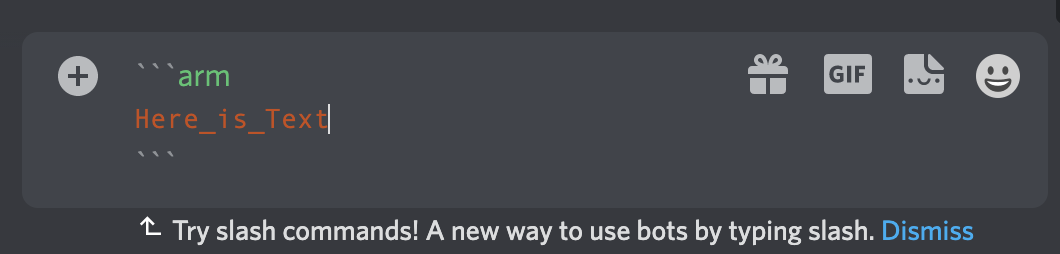
結果はオレンジ色のテキストがボックス内に表示されますが、入力方法によってはメッセージの一部だけに色が付くことがあります。```arm
Sample_Text
```
コードフレーズ「arm」はメッセージ全体を色付けしません。各単語の間にアンダースコア(またはピリオド、#、$、または=)を追加する必要があります。

- ボックス内の白色と赤色のハイライト:
結果はボックス内の白色のテキストに赤色のハイライトが付いていますが、メッセージには「ハイフン」も含まれます。```diff
-Sample Text
```
コードフレーズ「diff」は、中央の行にテキストの前にダッシュがないと機能しません。 - ボックス内の赤色:
結果はボックス内の赤色のテキストです。```elm
Sample Text
```
コードフレーズ「elm」は、中央の行にメッセージに追加の文字/シンボルを必要としません。 - ボックス内の青色:
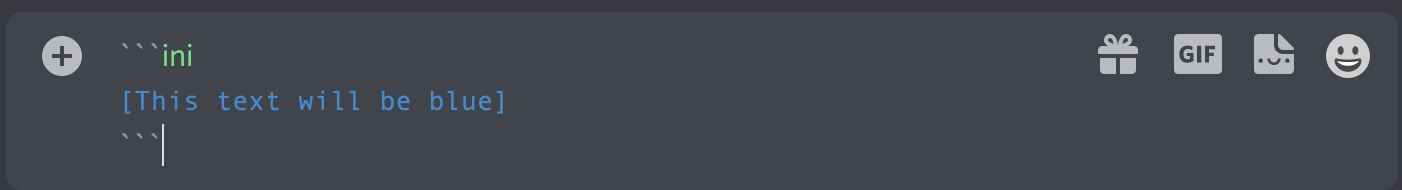
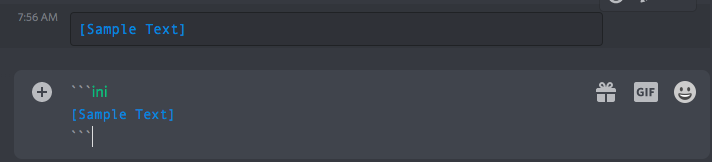
結果はボックス内の青色のテキストですが、メッセージには「[」が含まれます。```ini
[Sample Text
```
コードフレーズ「ini」は、中央の行にテキストの前に「[」がないと機能しません。

代替オプション #1:「ini」の代わりに「css」を使用し、メッセージの前に「ピリオド」を追加しますが、すべての単語に色を付けるには単語の間にハイフンが必要です。

高度なテクニック
基本的なテクニックを使用してカラーテキストを取得する他の方法もありますが、これらはより高度です。これらすべては、開発者がプログラムを書くときにコードブロックを表示するためにこれらのフォーマットが使用されるため、(ある意味で)機能します。
「```」の後の最初のテキストは、highlight.jsにどのスクリプト言語をフォーマットするかを伝え、色を直接行に強制する簡単な方法があります。
以下は、使用できる言語のいくつかと色を強制する方法です。これらを試してみてください。すぐにカラフルなテキストメッセージを書くことができるようになるでしょう。


さまざまなブラケットを使用して、望む外観を実現することもできます。青のオプションに失望しましたか?これを試してみてください:

次に、テキストを色分けするためのこの便利なトリックがあります:

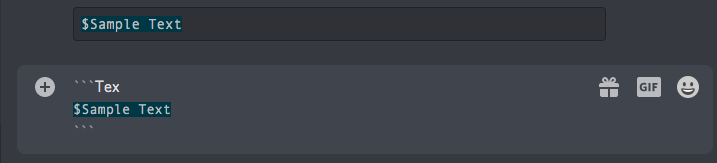
最後に、「<code>“`tex</code>”」を使用して、かなりカラフルなメッセージを作成することもできます。異なるシンボルを試して、テキストを異なる見た目にしてみてください:

詳細については、Highlight.js.orgをチェックするか、Discordサーバーに参加してください。Discord Highlight.js.
Discordボット
特定の色をサーバーで変更することを提供するDiscordボットがたくさんありますが、これらの多くはテキストではなくロールの色を更新します。私たちの調査によると、テキストの色を変更するのを簡単にするボットはありません。
さらに高度なユーザー向けに、Discordは埋め込みやWebhookをメッセージとして追加することも許可しています。これらは色付きブロックを表示するために使用され、マークダウンテキストもサポートします。この機能がどのように機能するかは、Discord Webhookに移動することで確認できます。
その他のテキストカスタマイズオプション
Discordでテキストを遊ぶためのオプションがさらにあります。
太字 – **これは太字です**
イタリック – *これはイタリック体です*
太字とイタリック – *** これは太字でイタリック体です***(なんとなく意味がありますよね?)
下線 – _これは下線付きのテキストです_
打ち消し線 – ~~これは打ち消し線付きのテキストです~~
Discordを知れば知るほど、学ぶことが増えていきます。これらのオプションを試してみてください。すぐに__***下線付き、太字、イタリック体***__のテキストを作成できるようになります。あなたが専門家になったら、他の人にこれらのカスタマイズ方法を教えたくなるかもしれません。その場合は、コンテンツの間にバックスラッシュを入れるだけです。*イタリック体*のように。
よくある質問
このセクションでは、よくある質問へのさらなる回答を含みます。
これらのいくつかが機能しない場合、どうすればよいですか?
2022年5月のテストに基づくと、Discordデスクトップアプリで上記のマークダウンを使用する方が、Webクライアントよりも成功率が高いことがわかりました。これらのコードに問題がある場合は、代わりにアプリを試してみてください。上記のように、これらの方法のいくつかは、使用するDiscordのバージョンに関係なく、他の方法よりも良く機能します。全体的に見て、かなり信頼性があります。
テキストの色を変更できるDiscordのボットはありますか?
もちろんです!簡単なオンライン検索を行えば、Discordでテキストの色を変更できるボットがいくつか見つかります。広範囲に検索を行い、あなたのニーズに最も合ったものをレビューしてください。各ボットのレビューや機能を確認し、サーバーに追加してください。
これらは私には機能していません。他に何ができますか?
上記の例が読者に機能しない一般的な理由は、Discordがバックティックを認識するだけで、引用符を認識しないためです。キーボードの左上隅に、チルダオプションの上にバックティックキーがあるのが見えるでしょう。そのキーを引用符の代わりに使用してください。